Shifterを利用したサイトでは「テーマファイルに変更を加えた際に自分で管理画面から新しいテーマをアップロードする必要」がありますが、これを「GitHub ActionsでShifterサイトを連携して管理画面からテーマを更新できるようにする」方法を試してみました。
- GitHub管理下のWordPressテーマファイル(リポジトリ名は連携したいテーマ名と同一である必要があります)
- Shifter Github Plugin/Theme Installer(WPのプラグイン、Shifterには標準で入っています)
- プライベートリポジトリの場合はパーソナルアクセストークン
が必要になります。
【1】GitHub Actionsを使えるようにする
GitHub Actionsを利用したいリポジトリにワークフロー定義ファイルrelease.ymlを作成し、GitHub Actionsを使えるようにします。
併せてテーマファイルのstyle.cssのバージョン欄をGitHub Actions用に書き換えます。流れとしては以下です。
これで GitHub Actions が使えるようになります。
1-1. ワークフロー定義ファイル「release.yml」を作成する
mainブランチから作業ブランチを切り、ルートディレクトリで.github/workflows/release.ymlを作成します。
1-2. release.ymlを環境に合わせて書き換える
次に、作成した「release.yml」ファイルにワークフローの設定を記述していくのですが、この時点では一旦下のものをまるっとコピペでOKです。
# Workflow Document: https://help.github.com/en/articles/workflow-syntax-for-github-actions
# This workflow detects a tag push to Github, it will automatically upload the package to github releases.
name: release
# see: https://help.github.com/en/articles/workflow-syntax-for-github-actions#on
on:
push:
tags:
- '*.*.*'
# - v*.*.* # to use filters. wildcard characters supported....
# https://help.github.com/en/articles/workflow-syntax-for-github-actions#jobs
jobs:
release:
name: Release
# https://help.github.com/en/articles/workflow-syntax-for-github-actions#jobsjob_idruns-on
runs-on: ubuntu-latest
# ジョブに対してリポジトリ内容の読み書き権限を付与
permissions:
contents: write
# jobs内のすべてのrunステップで作業ディレクトリを"wp-content/themes/"に指定
defaults:
run:
working-directory: "wp-content/themes/"
# https://help.github.com/en/articles/workflow-syntax-for-github-actions#jobsjob_idsteps
steps:
# [official action] clone code to workspace
# https://github.com/actions/checkout
- uses: actions/checkout@v1
# install modules by composer. remove this step it if no needed.
# - name: composer install
# run: composer install
# install modules by npm.
# - name: npm clean install
# run: npm ci
# remove this step if you want to update the version manually.
# NOTICE: ref_type exists only for events of type create. see https://developer.github.com/v3/activity/events/types/#createevent
- name: add version
run: |
# retrieve tag and replase version number in file.
export TAGNAME=$(echo "${GITHUB_REF#refs/tags/}")
# Escape special characters in TAGNAME for use in sed
ESCAPED_TAGNAME=$(printf '%s\n' "$TAGNAME" | sed -e 's/[]\/$*.^|[]/\\&/g')
# Replace version number in the file
sed -i -e "s/{release version}/${ESCAPED_TAGNAME}/g" beard-bear/style.css
# create zip acrive for install to WordPress.
# please edit FILES_TO_ARCHIVE to suit your project.
- name: create archive
env:
PACKAGE_NAME: "beard-bear"
FILES_TO_ARCHIVE: "beard-bear/"
run: zip -r ${PACKAGE_NAME}.zip ${FILES_TO_ARCHIVE}
# upload zip arvive by ghr.
# `secrets.GITHUB_TOKEN` for using ghr is issued temporarily when executing action. No special settings are required.
# ghr - Easily ship your project to your user using Github Releases : https://deeeet.com/ghr/
- name: upload
env:
PACKAGE_NAME: "beard-bear"
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
GOPATH: /home/runner/go
run: |
# retrieve tag and replase version number in file.
export TAGNAME=$(echo "${GITHUB_REF#refs/tags/}")
# install ghr, then upload archive.
go install github.com/tcnksm/ghr@latest
${GOPATH}/bin/ghr -b "${PACKAGE_NAME} ${TAGNAME}" -replace ${TAGNAME} ${PACKAGE_NAME}.zip上記は公式で公開しているサンプルファイルを自分の環境に合わせて整えたものです。
どのように整えたのか、(1-2-1)~(1-2-5)で変更箇所を解説するので、自分の担当するサイトに合わせて適宜「release.yml」を編集してください。
1-2-1. リポジトリに読み書き権限を付与
パブリックリポジトリの場合はこの作業は不要です。
プライベートリポジトリの場合、ワークフローを実行すると権限の関係でjobが失敗してしまうため、L21-23でジョブに対してリポジトリ内容の読み書き権限を付与しました。
# ジョブに対してリポジトリ内容の読み書き権限を付与
permissions:
contents: write1-2-2. ワークフロー全体の作業ディレクトリを指定
リポジトリに直接テーマファイルを置いている場合はこの作業は不要です。
リポジトリ名は連携したいテーマ名と同一である必要があるので、テーマファイルだけをリポジトリで管理しておく形がベストですが、
今回はWordPressサイトのファイル一式(public以下)をリポジトリで管理しているため、「FILES_TO_ARCIVE」のPATHをwp-content/themes/beard-bearとしてしまうと階層が深い状態で.zipファイルになってしまいます。
このため、L25-L28でワークフロー全体の作業ディレクトリをwp-content/themes/に指定しました。
# jobs内のすべてのrunステップで作業ディレクトリを"wp-content/themes/"に指定
defaults:
run:
working-directory: "wp-content/themes/"1-2-3. 「PACKAGE_NAME」で.zip名を指定する
「PACKAGE_NAME」はリリースパッケージに含まれるzipファイルの名前になります。例えば「PACKAGE_NAME」のままであればPACKAGE_NAME.zipが生成されます。
今回は「beard-bear」というテーマを使用しているので、L62とL71の2箇所をbeard-bearに置き換えました。
env:
PACKAGE_NAME: "beard-bear"1-2-4. 「FILES_TO_ARCIVE」でパスを指定する
「FILES_TO_ARCIVE」はリリースパッケージに含めたいファイル・ディレクトリまでのPATHを指定します。ここで指定したファイル・ディレクトリがPACKAGE_NAME.zipの中身になります。
今回はL63をbeard-bear/に置き換えました。
- name: create archive
env:
PACKAGE_NAME: "beard-bear"
FILES_TO_ARCIVE: "beard-bear/"
run: zip -r ${PACKAGE_NAME}.zip ${FILES_TO_ARCIVE}1-2-5. style.cssまでのパスを指定する
CSSのバージョンを指定するために、L56でstyle.cssまでのパスを指定します。今回はbeard-bear/style.cssとしました。
- name: add version
run: |
# retrieve tag and replase version number in file.
export CREATE_EVENT_REF_TYPE=$(jq --raw-output .ref_type "$GITHUB_EVENT_PATH")
export TAGNAME=$(jq --raw-output .ref "$GITHUB_EVENT_PATH")
sed -i -e "s/{release version}/${TAGNAME}/g" beard-bear/style.css1-2-6. (おまけ)サンプルファイル自体の修正ログ
- ワークフローを実行するとuploadの段階でで「go installコマンドに不正なフラグ-uが指定されてる」とエラーが出る。
→-uを外したら今度は「現在のディレクトリがモジュールではない場合go installはバージョンを指定する必要がある」とエラーが出る。
→@latestを追加して最新バージョンをインストールするようgo install -u github.com/tcnksm/ghr→go install github.com/tcnksm/ghr@latestに修正。 - 構文エラーがあったので、
create→pushに修正。 - TAGNAMEの値を適切にエスケープ処理。L52-56。
- FILES_TO_ARCIVE→FILES_TO_ARCHIVEに、スペルミスを修正。
export CREATE_EVENT_REF_TYPE=$(jq --raw-output .ref_type "$GITHUB_EVENT_PATH")とexport TAGNAME=$(jq --raw-output '.ref | sub("refs/tags/"; "")' "$GITHUB_EVENT_PATH")の2文を削除してシンプルにTAGNAME=$(echo "${GITHUB_REF#refs/tags/}")へ変更。
1-3. style.cssのバージョン欄を書き換える
release.ymlのL56でstyle.cssまでのパスを指定しましたが、これに合わせてstyle.css自体も書き換える必要があります。
Version: 0.7.12↓
Version: {release version}こうすることで、{release version}の部分が「発行したタグの番号」に置き換わったファイルが生成されます。
タグの発行については次で説明します。
1-4. style.cssのバージョン欄を書き換える
ここまでをコミットしたらGitHub Actions が使えるようになっているはずなので、stagingやmainブランチへマージする前に作業ブランチ上で以下の動作テストを行います。
- リリースの動作チェック(手順は実際にリリースするを参照)
- リリースファイルの点検(手順はリリースファイルを点検するを参照)
- 実際にテーマ連携が行えるかチェック(手順はテーマを追加・更新するを参照)
1-5. mainへマージする
動作テストで問題がなければ main にマージし、本番サイトでテーマを追加するへ進んでOKです。
【2】実際にリリースする
作業ブランチをmainブランチへマージしたあと、タグ=リリースバージョンとしてプッシュします。
バージョン番号の付け方はプロジェクトによると思いますが、今回は現在公開しているテーマファイルのバージョンが0.7.13だったので、0.7.14でプッシュしました。
タグを発行
git tag 0.7.14mainへプッシュ
git push origin 0.7.14【3】リリースファイルを点検する
Actionsタブからワークフローの実行結果を確認します。(もしここでjobが失敗した場合はエラーを読んで対処してください。)

すべてのjobが成功したらリリースパッケージの中身を確認します。


主な確認項目は
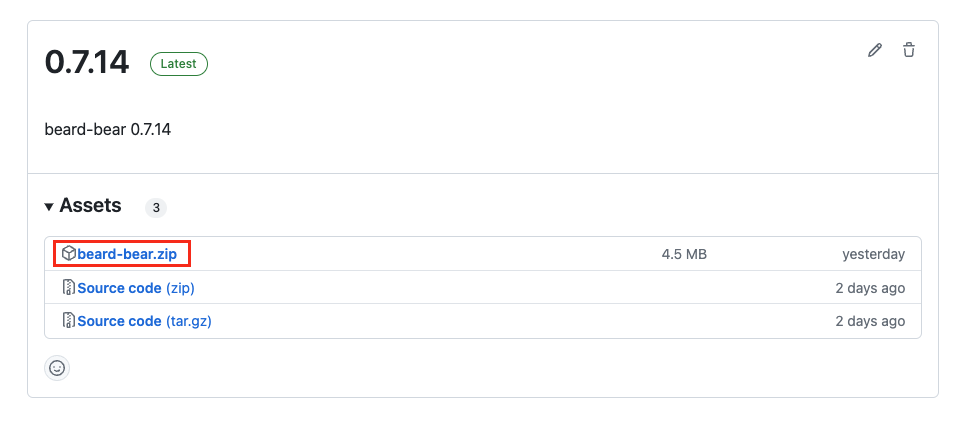
- リリースパッケージに「テーマ名.zip」が存在しているか
- 「テーマ名.zip」内の
style.cssのバージョン番号が正しく反映されているか - 足りていないファイルはないか
です。問題なければWPの管理画面を開いて、テーマを追加・更新に進みます。
【4】テーマを追加・更新する
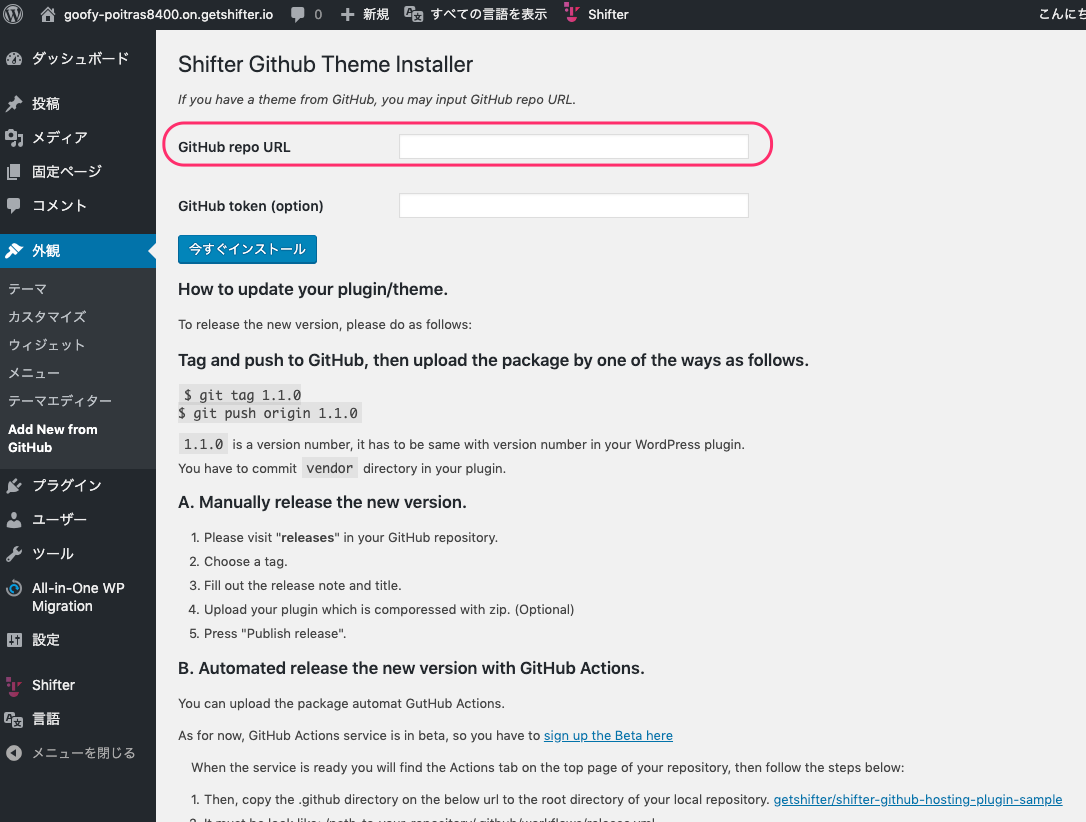
テーマの追加・更新には【Shifter Github Plugin/Theme Installer】というプラグインを利用します。
【Shifter Github Plugin/Theme Installer】はShifterのWPには標準で入っていますが、ローカルやテスト環境で動作チェックをしたい場合は公開元からダウンロードして使ってください。(最新のreleaseファイルをダウンロードすること。masterファイルだと動きません。)
プラグインに関する公式説明は下記をご参照ください。
テーマを追加する
theme ディレクトリにリポジトリ名でインストールされるため、連携前にリポジトリ名と連携したいテーマ名が同一であることを確認してください。
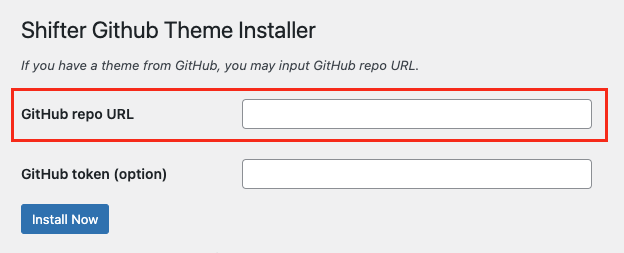
あとは 外観>Add New form GitHub>GitHub repo URL に、連携したいリポジトリのURLを入力してインストールするだけです。


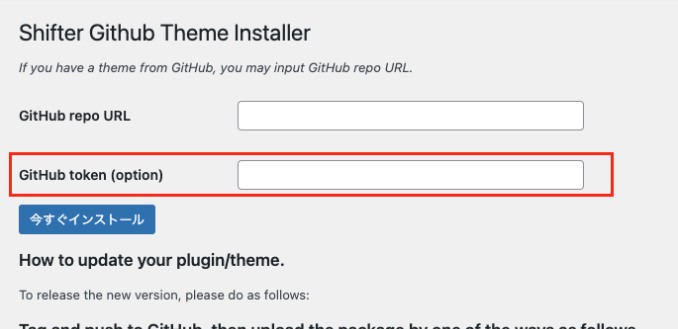
プライベートリポジトリの場合
テーマファイルを管理しているリポジトリが「プライベートリポジトリ」の場合は「GitHub token (option)」にパーソナルアクセストークンを入力する必要があります。

パーソナルアクセストークンのscopesは「repo」を有効にして作成します。作成方法がわからない場合は参考記事をご参照ください。→【GitHub】アクセストークン(Access Tokens)の生成手順まとめ【Java勉強ログ #8】
テーマを更新する
初回連携したあとは、mainブランチにマージ→タグを発行してリリースをするだけでWPの管理画面に更新ファイルが表示されるようになります。
ただ、管理画面に更新が出てくるまでに20分前後かかるので、結構待ちます…。

更新ファイルが表示されたらバージョンが正しいかどうかを確認して更新します。更新後、サイトの表示に問題がないことを確認して完了です。
以上で追加・更新は完了です。お疲れ様でした。